Push Notifications

“A great push notification is three things: timely, personal, and actionable.” - Noah Weiss
While getting users to engage and re-engage with mobile apps had been a perturbing challenge for marketers across all spheres, push notifications have made way to help them reach customers and leads in the fastest and most efficient manner. Besides helping communicate with your audience, push notifications can also help you to attract more customers at certain touchpoints by allowing you to send real-time updates and reminders that get your audience to regularly engage with your brand even if they’re not aware of it. Being a non-intrusive way of providing timely messages and relevant information, push notifications are the way ahead for most of us. With Zeta, you now have a multitude of options for push notification solutions to choose from:
Deliver and report on mobile push messages
Send push notifications to Android or iOS through the familiar interface of building Broadcast Campaigns or Experience Builder
Retrieve push notification events and track your campaign’s performance through Report Builder
Create Push Notifications
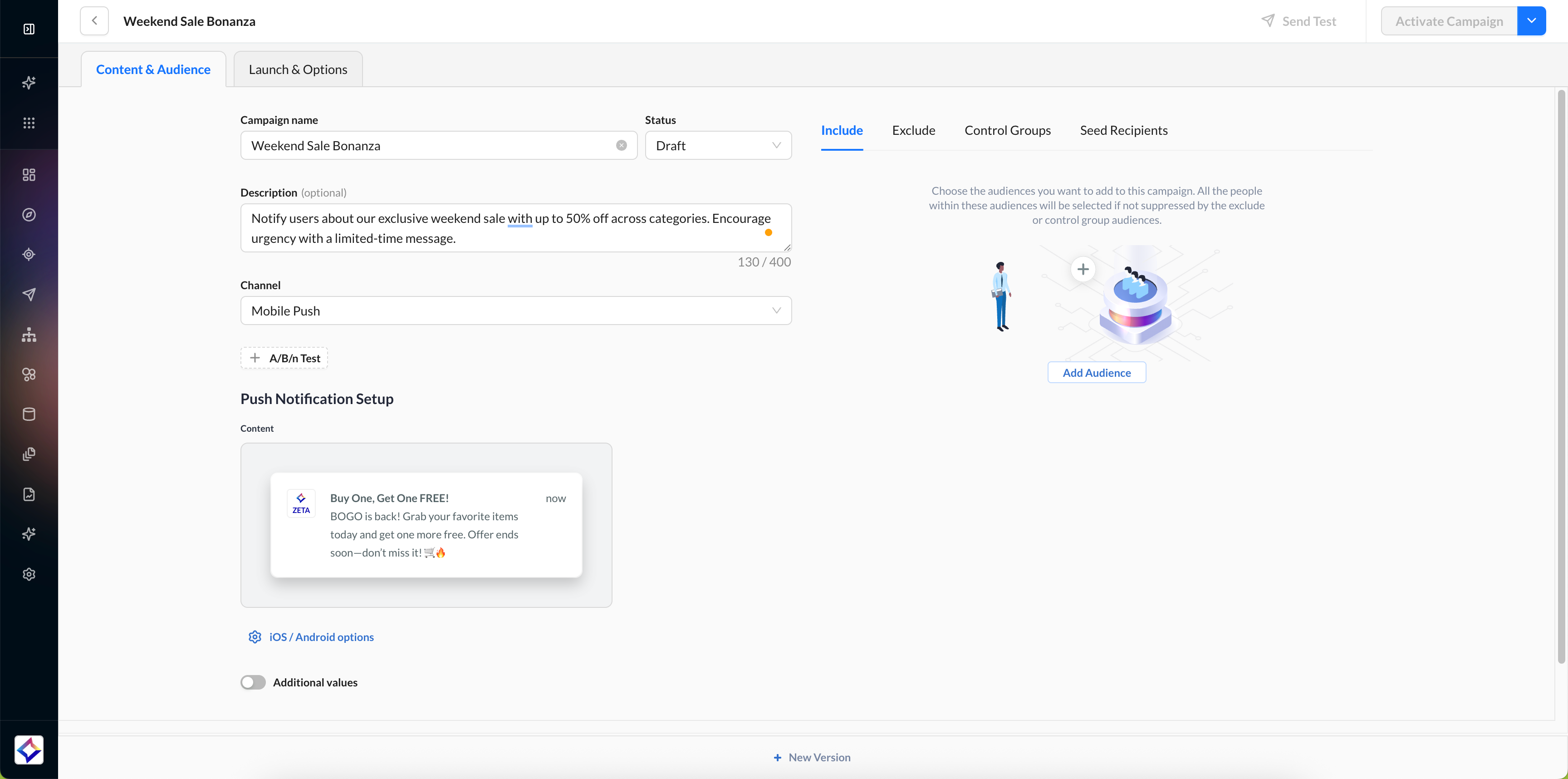
1. Within the Content & Audience tab for the new campaign being created, add in all the details and select Mobile Push from the Channel dropdown.

2. Click on iOS/Android options to set platform-specific settings.
-20250724-093010.gif?inst-v=0fd74b73-681b-4a42-b6ea-5267b2a3add7)
iOS Notification Options | |
|---|---|
Option | Description |
Group | Set a thread ID to group similar messages into a single notification thread. |
Update Badge | Set or update the badge number on your app’s icon. |
Custom Sound | Specify a custom notification sound file to play when the message is delivered. |
Interruption Level | Set the iOS interruption level (e.g., passive, active, time-sensitive, critical). |
Relevance Score | Assign a score (0.0–1.0) to indicate the priority for notification delivery. |
Button Category | Define the category to enable actionable notification buttons (e.g., "Shop Now"). |
Deep Link | Specify a link or path to execute when the user taps the message. |
Android Notification Options | |
Option | Description |
Collapse Key | Specify a collapse key to group and replace similar messages. |
Icon | Use a custom app icon for the push notification. |
Color | Set a custom color for the notification icon. |
Notification Priority | Set the priority of the notification (e.g., High, Default, Low). |
Sticky | Enable the message to persist until the user interacts with it. |
Visibility | Define lock screen visibility (Public, Private, or Secret). |
Notification Count | Set or update the app’s badge count on the launcher icon. |
Action Buttons | Add actionable buttons to the notification (e.g., "View", "Dismiss"). |
Deep Link | Define the action or URL to be executed when the message is clicked. |
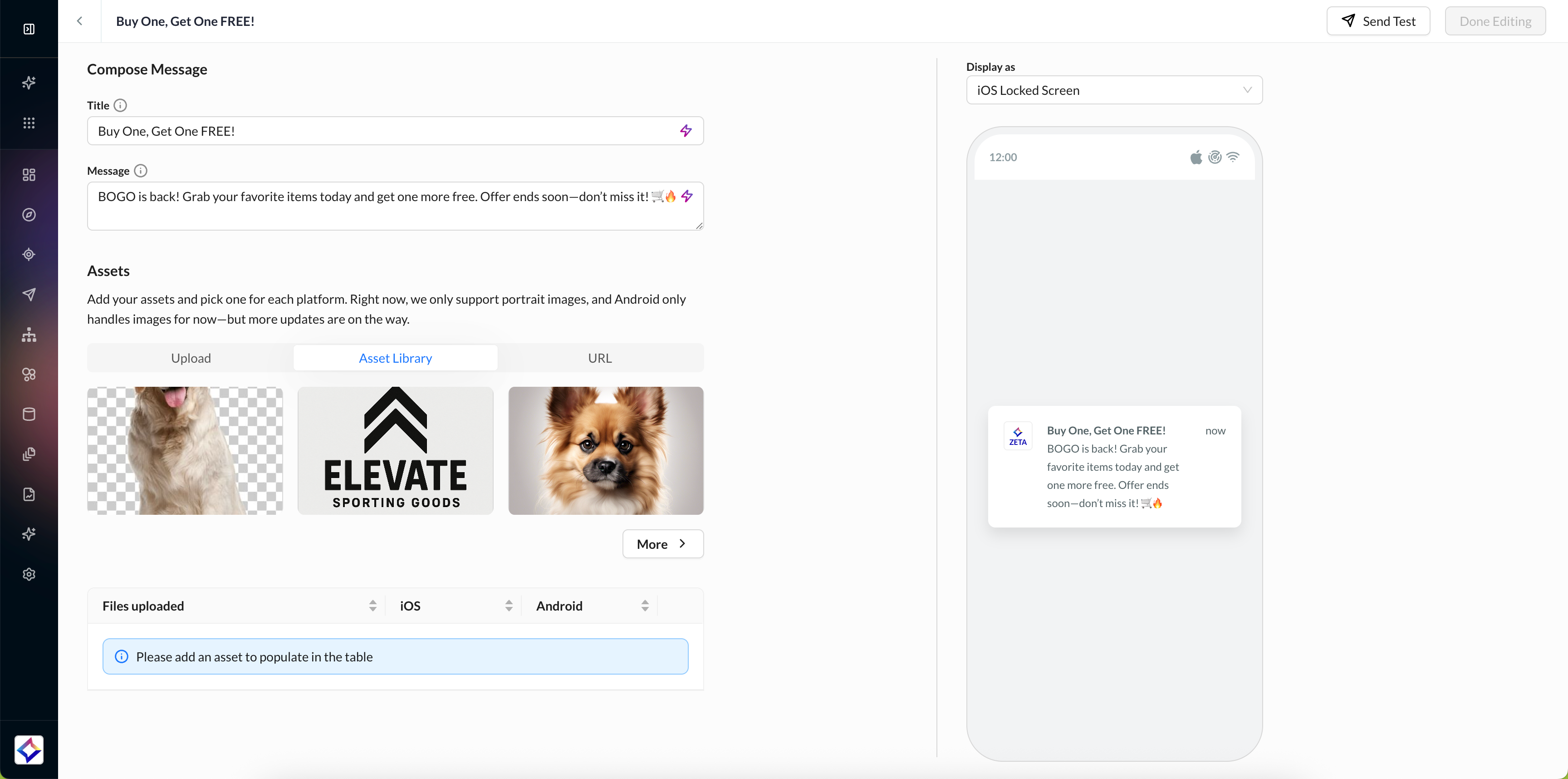
3. Click on the Content preview to add your title and message content.

You can select images directly from the asset library. Android supports Images only, while iOS supports Images, GIFs, and Videos.
3. After selecting the appropriate media for each platform and editing the content, you can preview the notification on the right side of the screen.
-20250724-095205.gif?inst-v=0fd74b73-681b-4a42-b6ea-5267b2a3add7)
Once satisfied, you can save your changes and finalize the push notification setup.
4. Choose your target audience, configure your launch settings and preferences, and activate your campaign.
-20250724-095504.gif?inst-v=0fd74b73-681b-4a42-b6ea-5267b2a3add7)
