Content Snippets

Standalone reusable code pieces, also known as Snippets, have forever been the source of added functionalities for coders across all spheres. Reducing the time it takes to type in repetitive information while coding, snippets also help you avoid adding an unnecessary layer of complexity to the workflow. The Zeta Marketing Platform has its own reusable content snippets of HTML that you can use across multiple templates to make changes to content in one location and have those changes reflected across all templates in which the snippet is referenced.
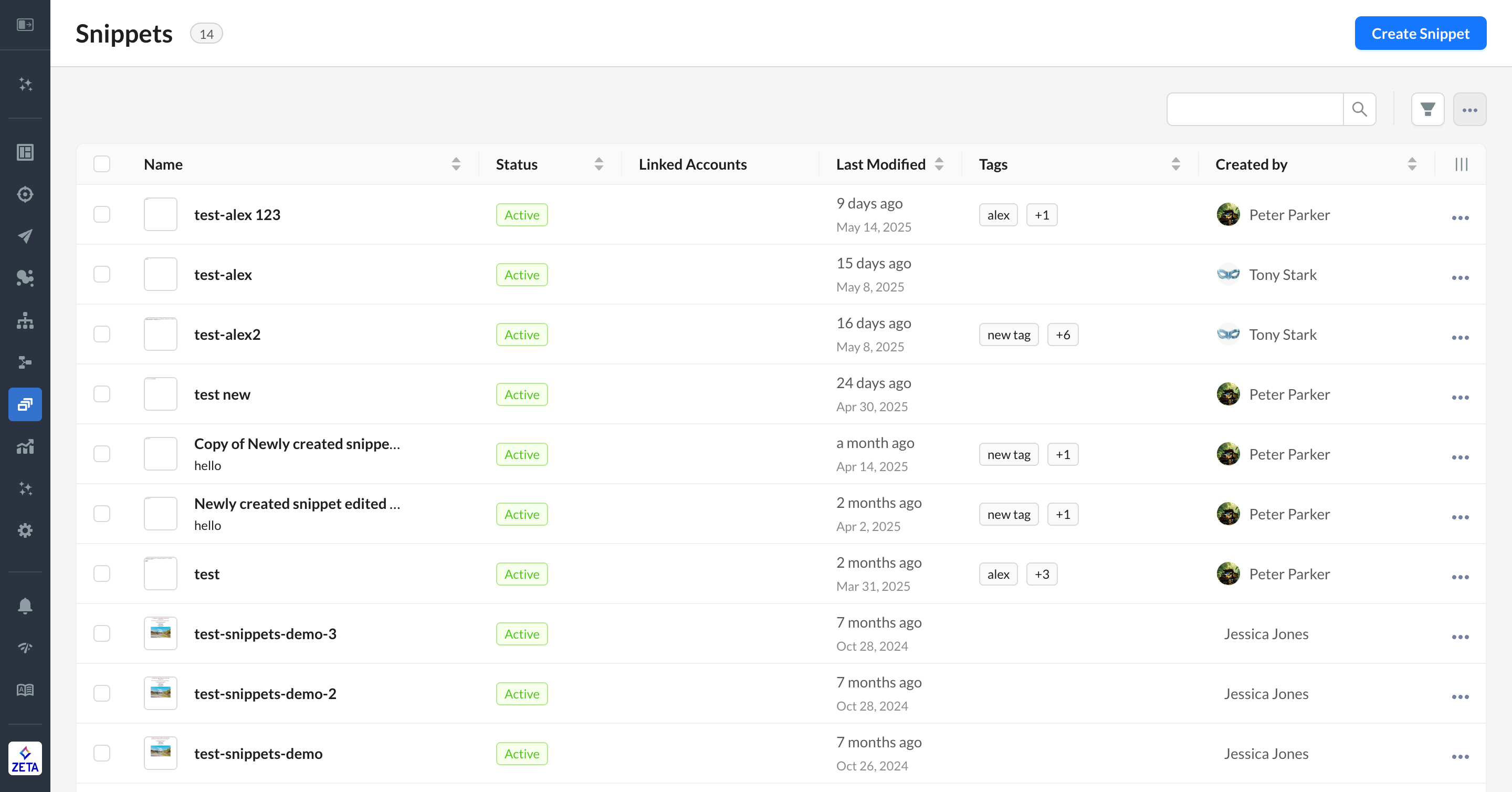
1. From the menu on the left, navigate to Content > Snippets. Click on Create Snippet on the top right.

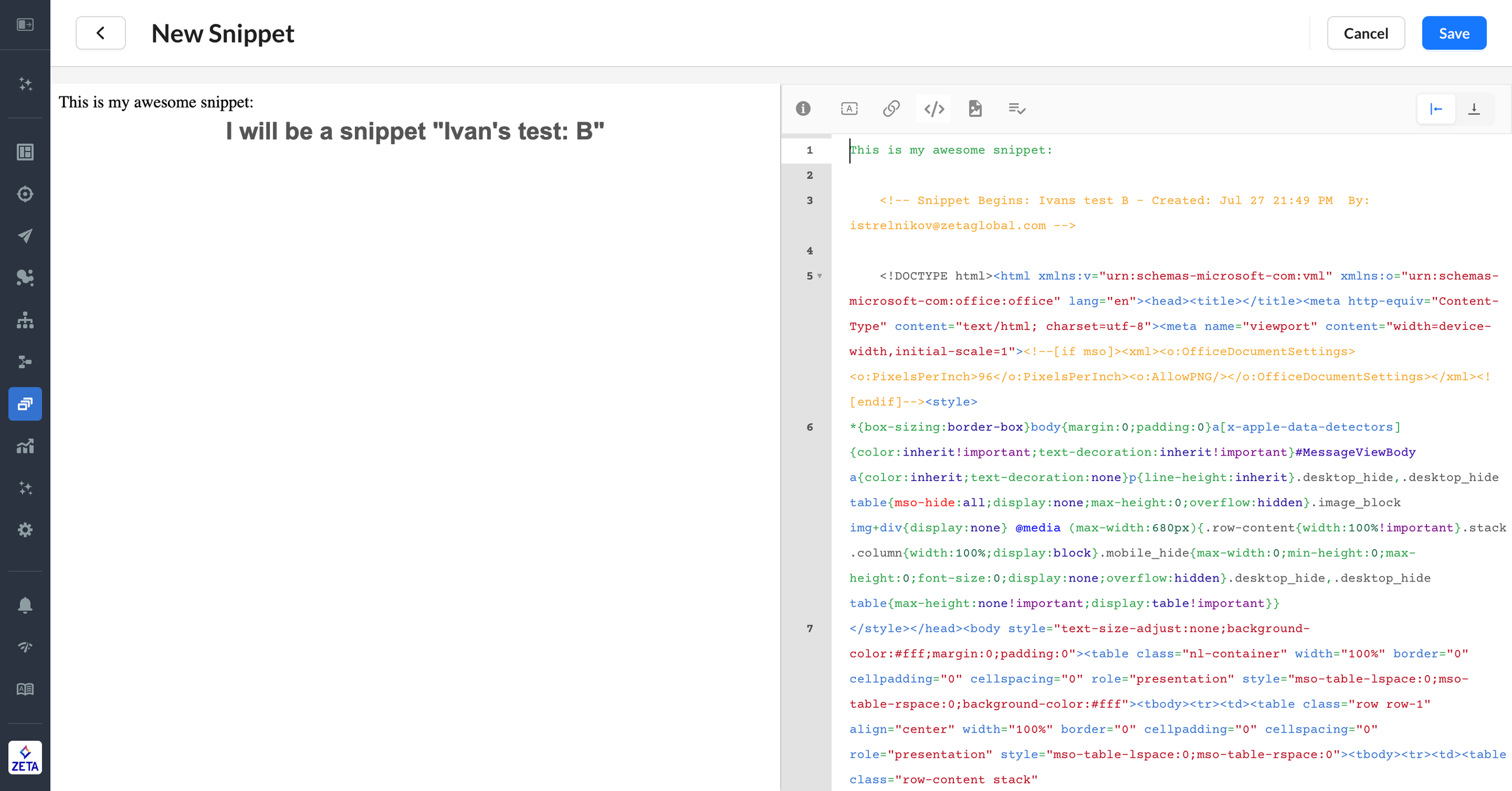
2. Type in the code for the snippet into the HTML editor or click on the snippets icon to paste content from an existing snippet or insert a reference to it.

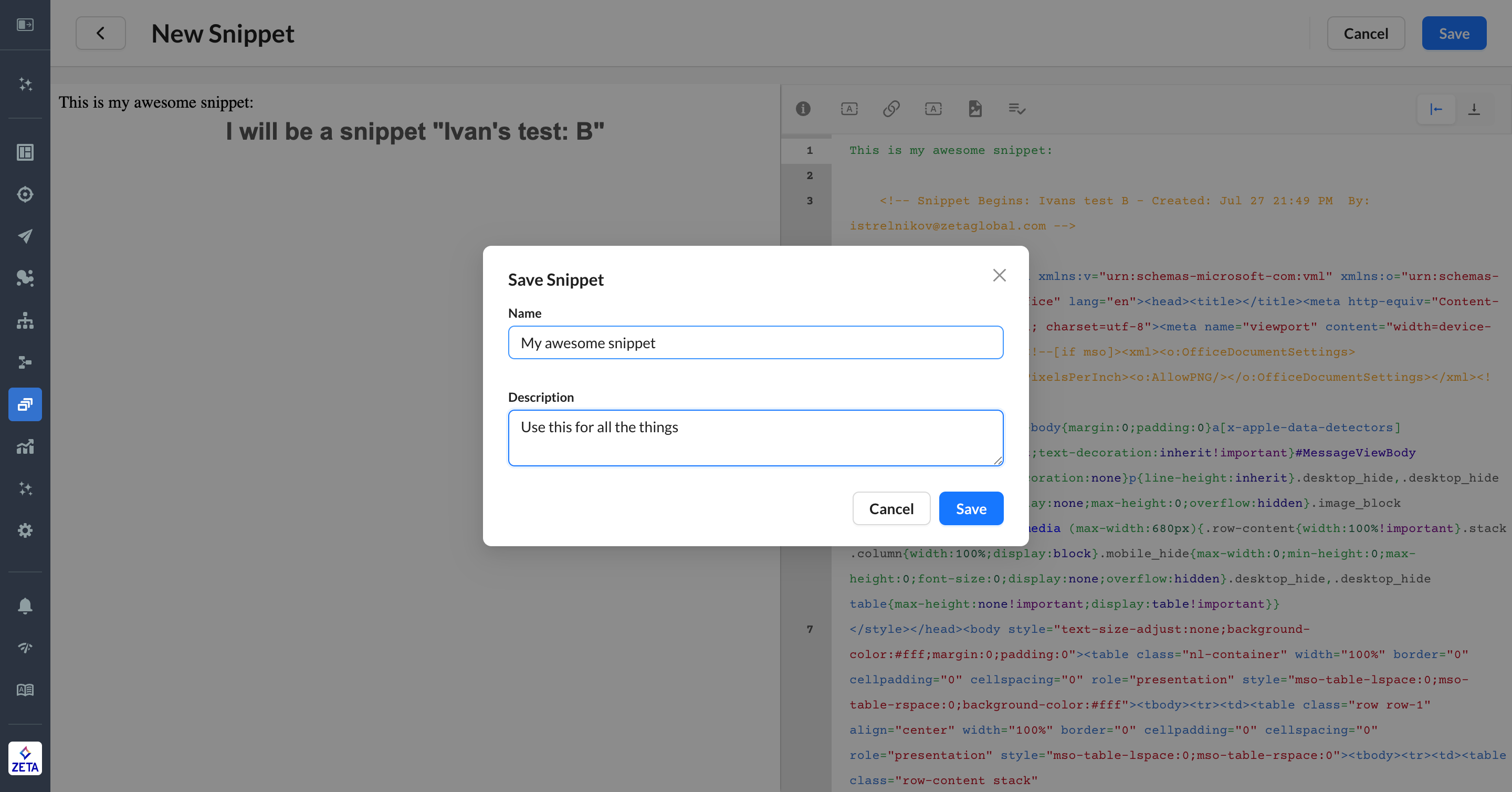
3. Some special links are also available for use in the code or content. Click on Save.

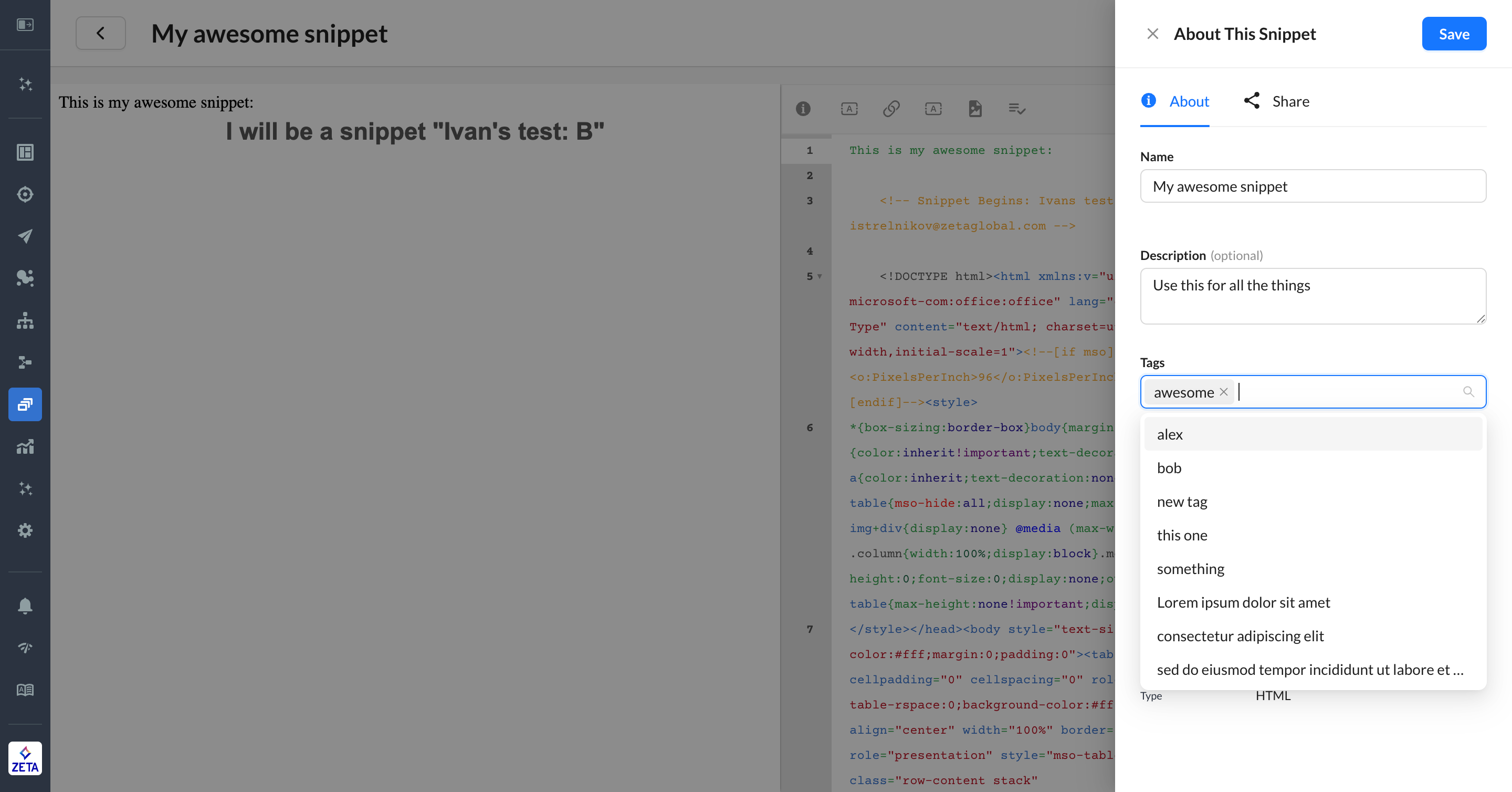
Add a name for the snippet, the name will be the same as used in the merge tag created by the platform. This field is restricted to 50 characters, and the only special characters allowed are hyphens and dashes.
The description should narrate what purpose the snippet serves. This field is limited to 200 characters.
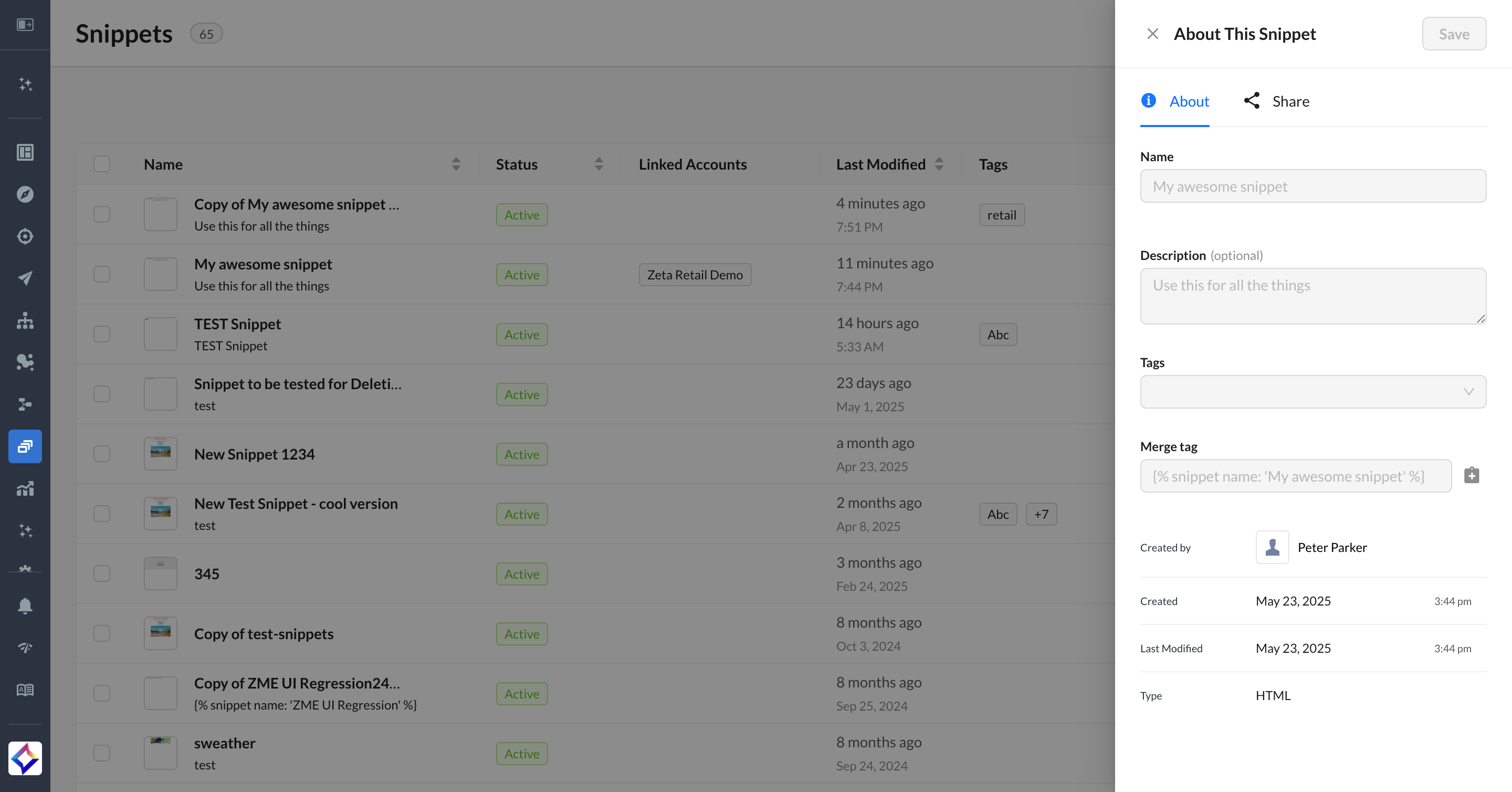
4. Upon saving the snippet, you can click on the ![]() icon to open the About This Snippet panel. Here, you can rename the snippet, update the description, add tags, or share the snippet with another account.
icon to open the About This Snippet panel. Here, you can rename the snippet, update the description, add tags, or share the snippet with another account.

Renaming the snippet will not update its references in other campaigns.
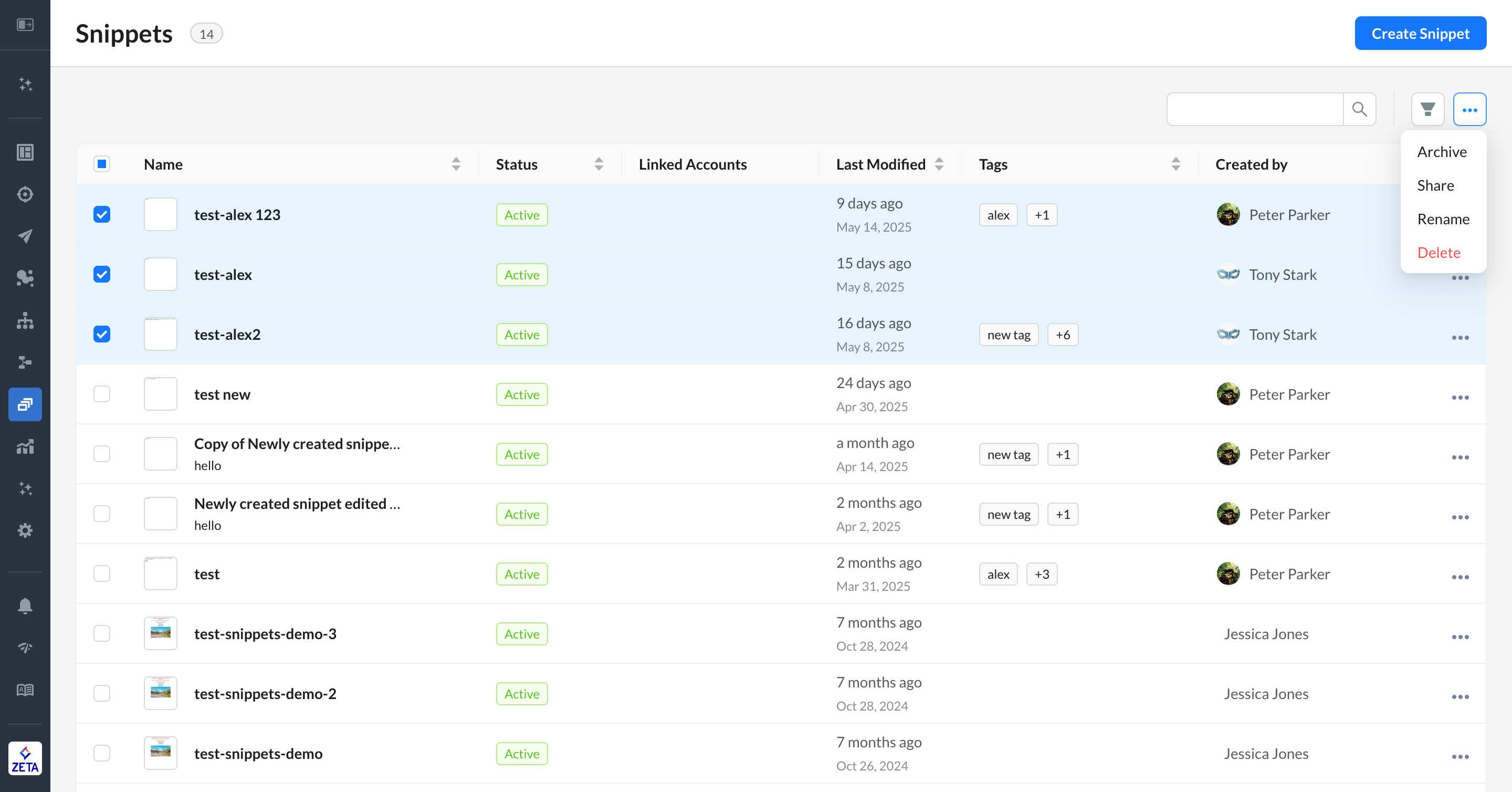
5. As the snippet is saved in the Snippets library, you can select multiple snippets from the list and apply bulk actions of archiving, sharing, renaming, and deleting them altogether.

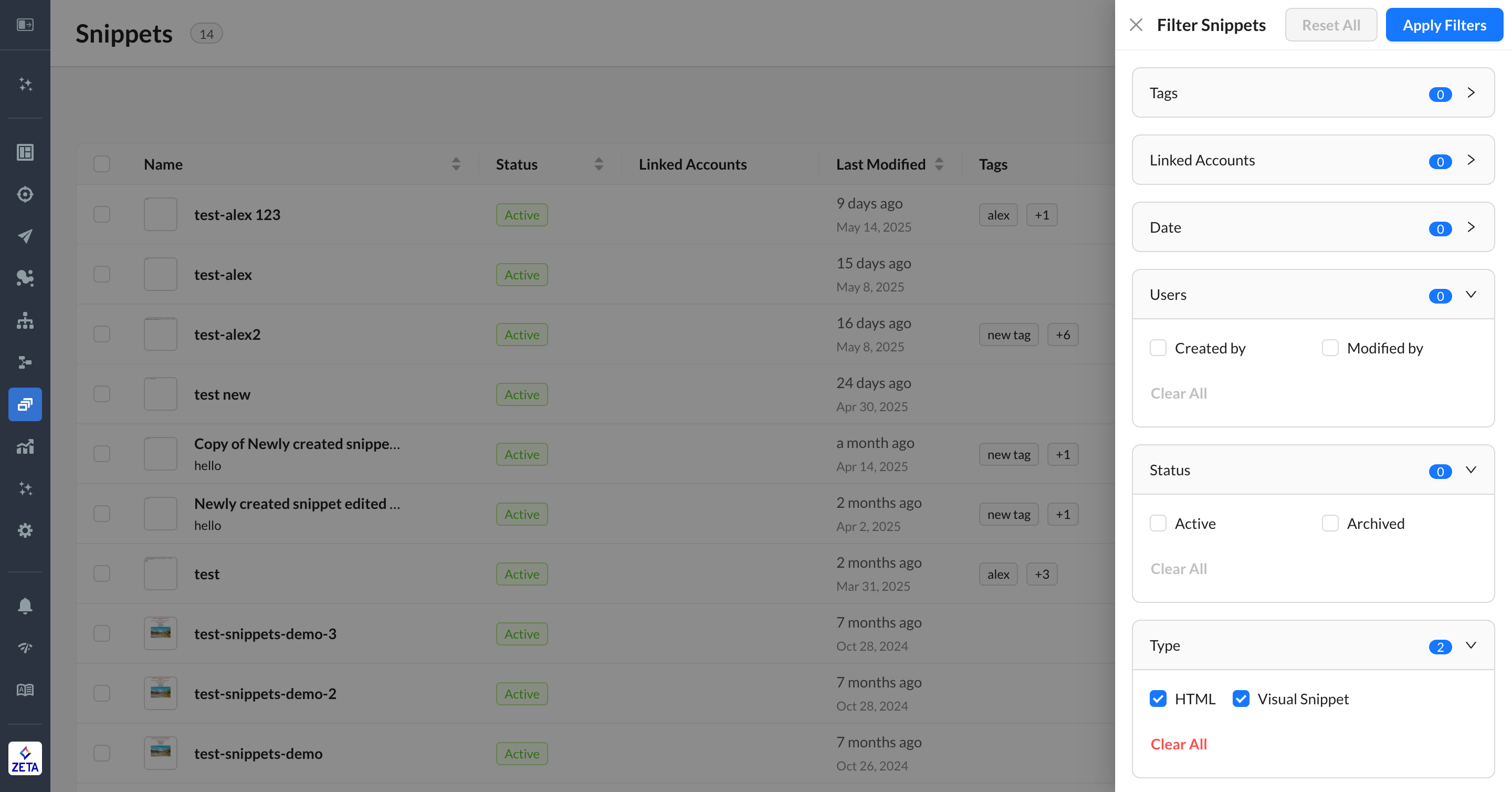
6. You can also apply different filters for better searchability of the snippet that you’re looking for.

Points to Remember
Snippets cannot currently reference other snippets.
Both the HTML Editor and Visual Editor give marketers access to the content snippet library.
Considerations for Visual Snippets Created Prior to June 1, 2021
To make the custom font available in a visual snippet that was created prior to June 1, 2021, you must complete the following steps:
Navigate to the visual snippet and edit it.
Save the visual snippet (even if you don’t change the selected font family name)
Navigate to the content that references that visual snippet.
Delete the visual snippet.
Add the visual snippet back to the content.
Save the content.
Repeat steps 3-6 for all content that references this visual snippet.
Sharing Snippets
To simplify testing across development and production accounts, you can share a snippet either as a copy or a linked copy to accounts within the same family structure.
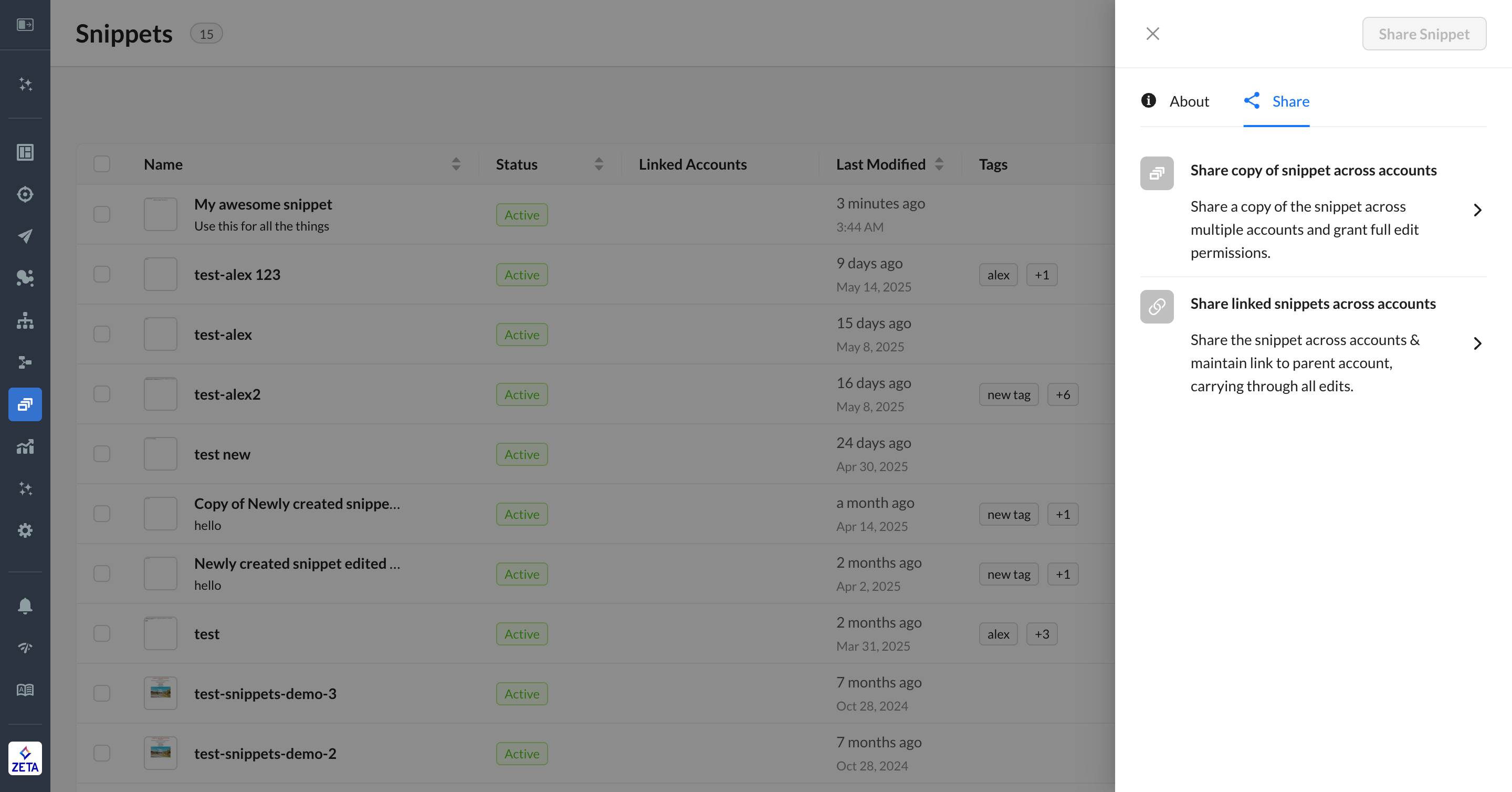
On the Snippets page, select a snippet and click Share from the snippet menu.

Share Snippet Copy: Create a duplicate of the snippet across accounts, with no link back to the original snippet.
Share Linked Snippet: Make the snippet available to be used in multiple accounts, where all content is controlled by the original snippet. You cannot make changes to a linked snippet in the accounts that are linked.
Share access with users & teams is a separate feature from snippets sharing. Learn more about Selective Access.
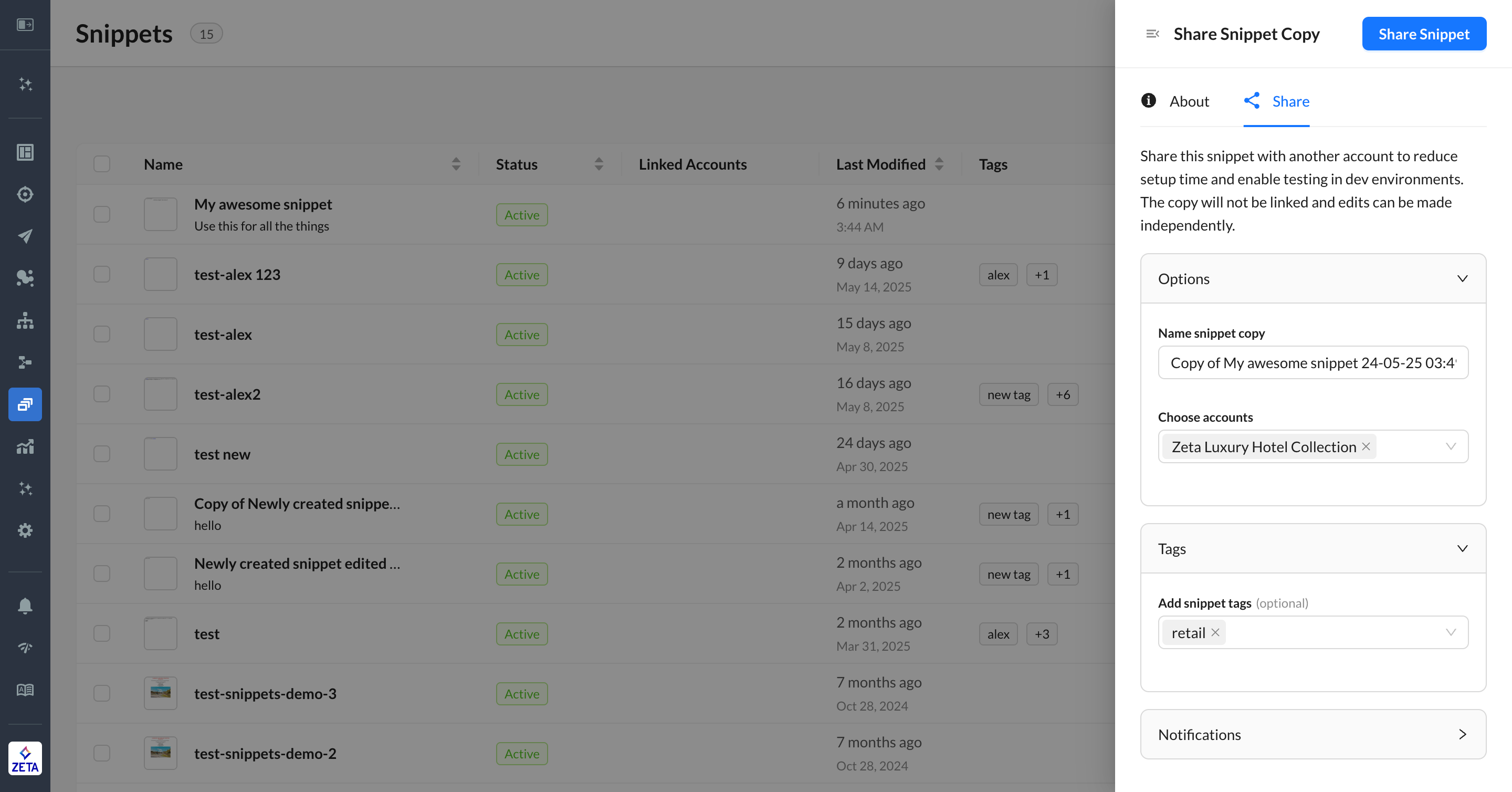
Share Snippet Copy
1. Clicking Share copy of snippet across accounts will allow you to configure a new snippet name and select the accounts you want to share this new snippet with. You can optionally add a notification to your teammates.

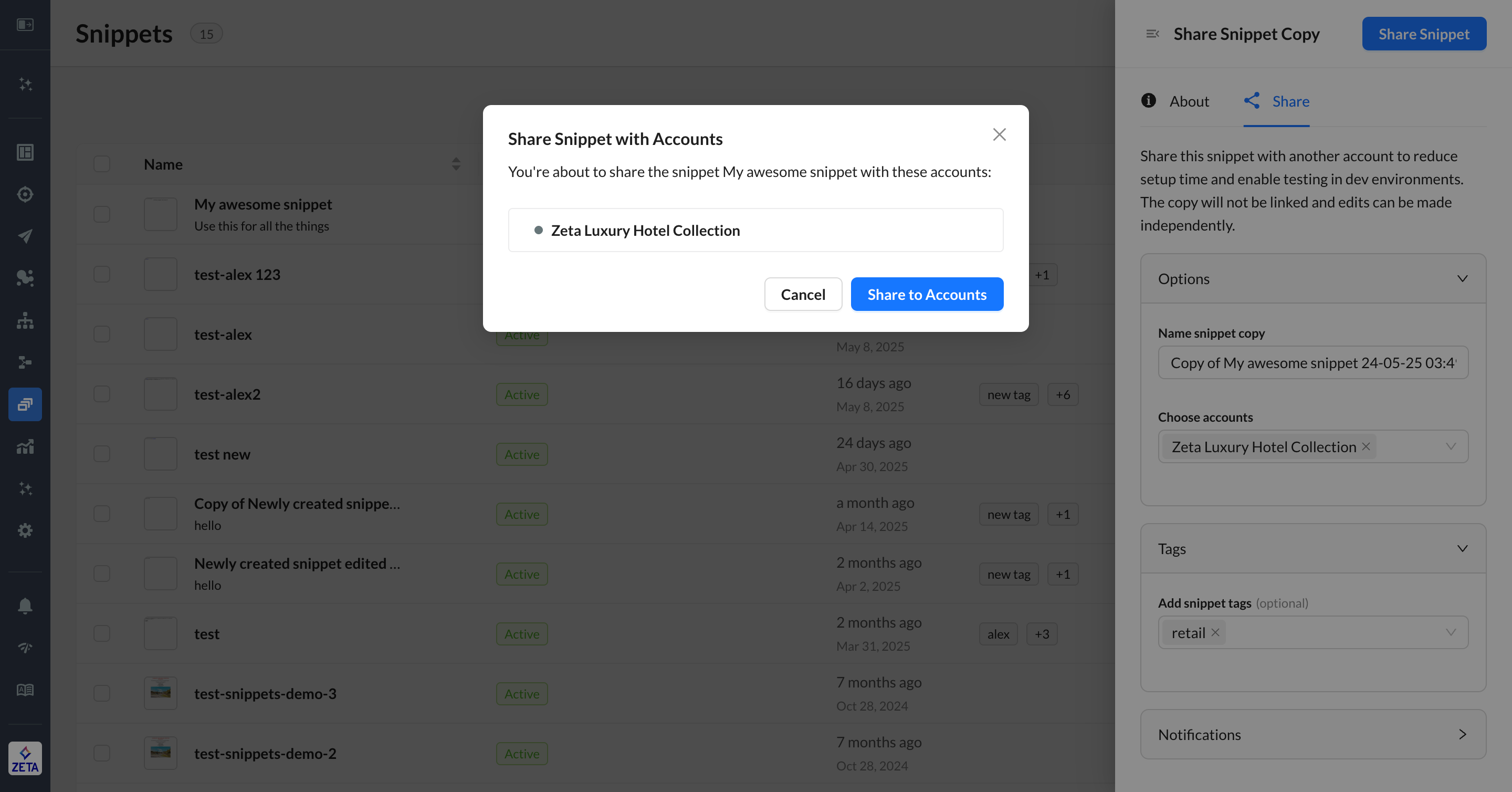
2. Confirm your selected accounts.

3. Once shared, go to one of the accounts you just selected. Since there is no link between this snippet and its duplicates, and there’s no limit to the number of times you can share a copy of a snippet, there is no list of accounts for you to reference.
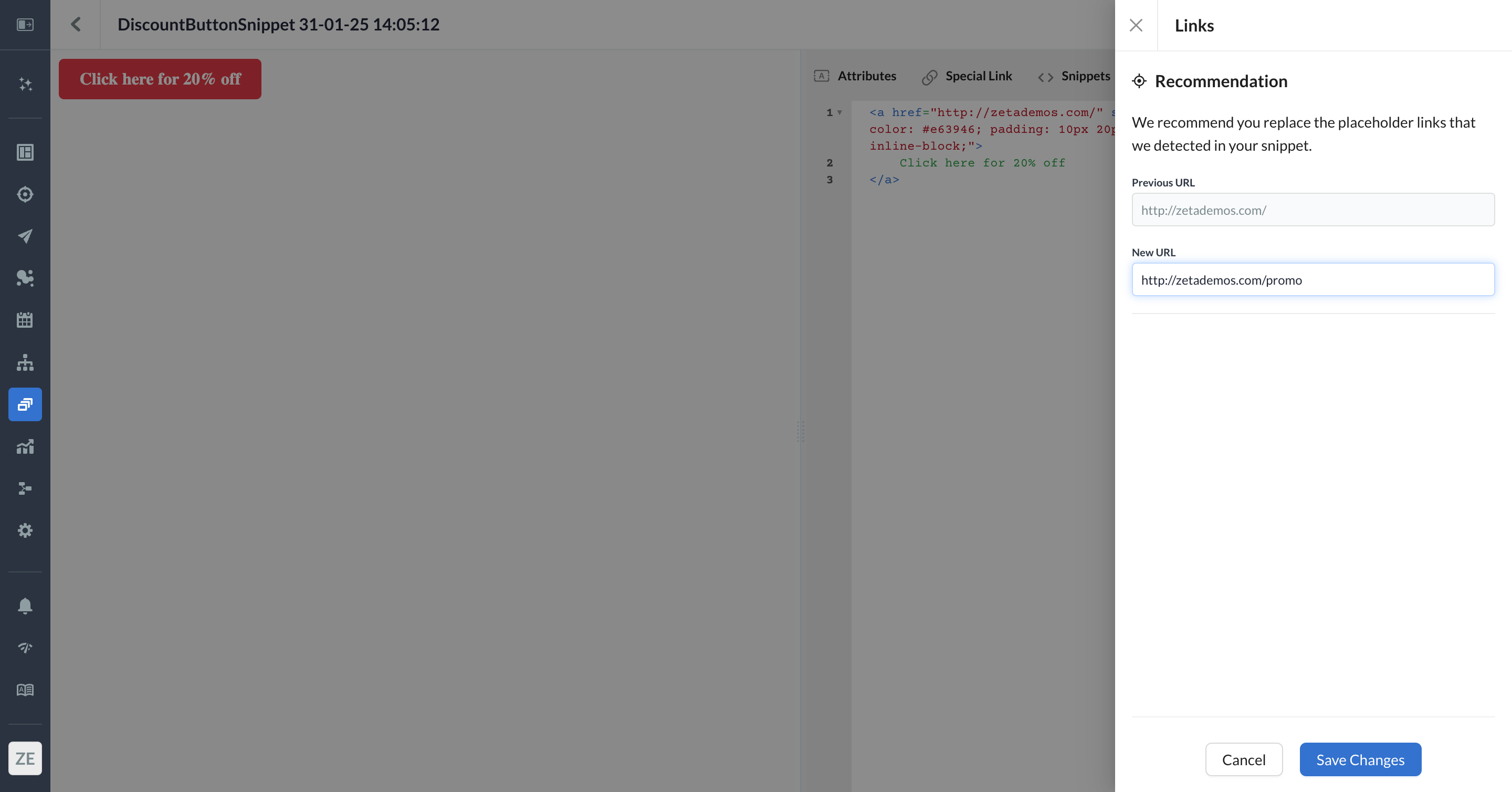
4. For snippets created in the HTML Editor, the code is evaluated and will identify certain links and properties that can be updated to match the destination account. For those created in the Visual Editor, you’ll be given a list you need to manually check and update. All relevant items will be listed on the right-hand panel and can be revisited with the yellow warning icon in the top nav.

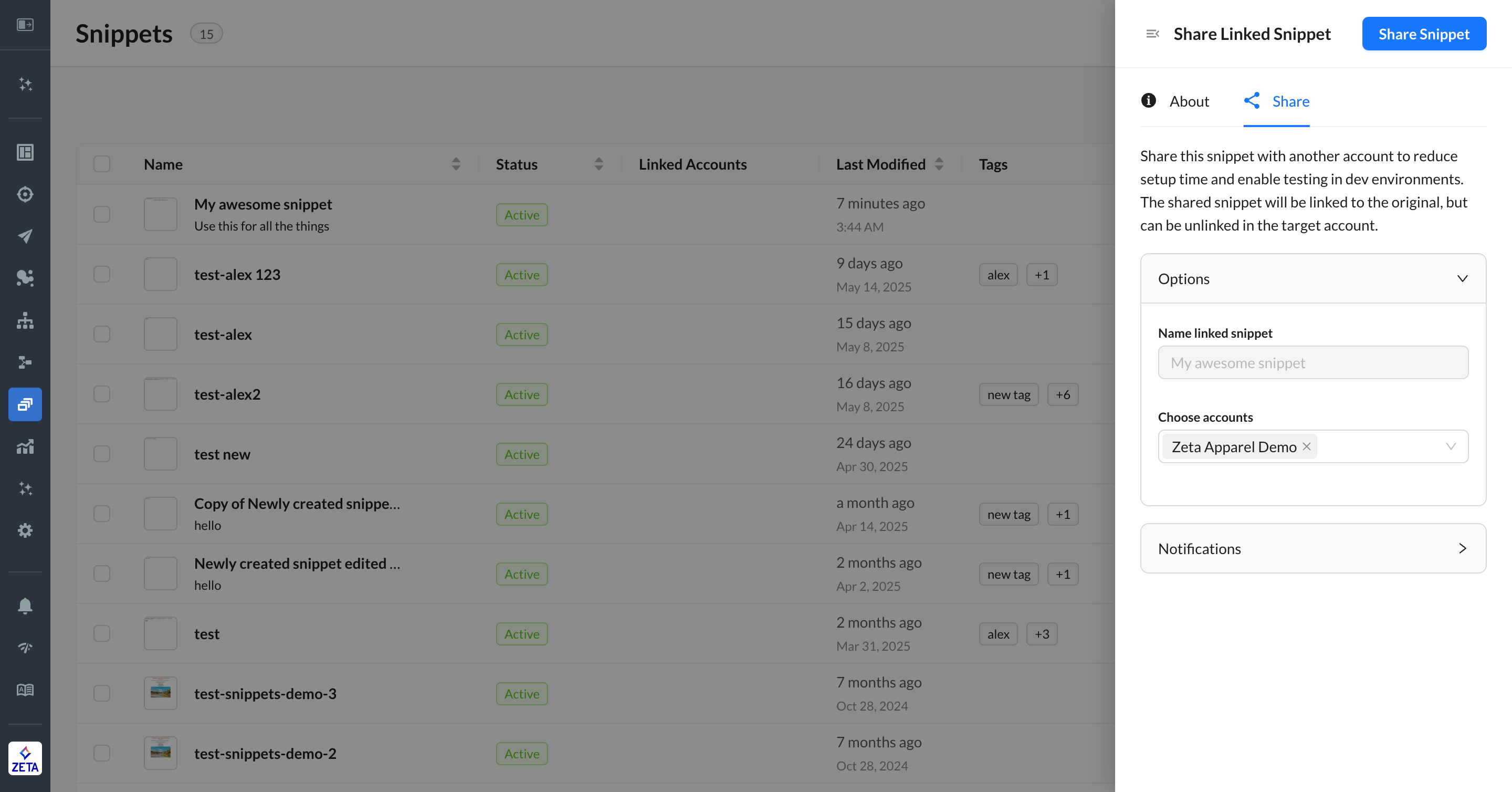
Share Linked Snippet
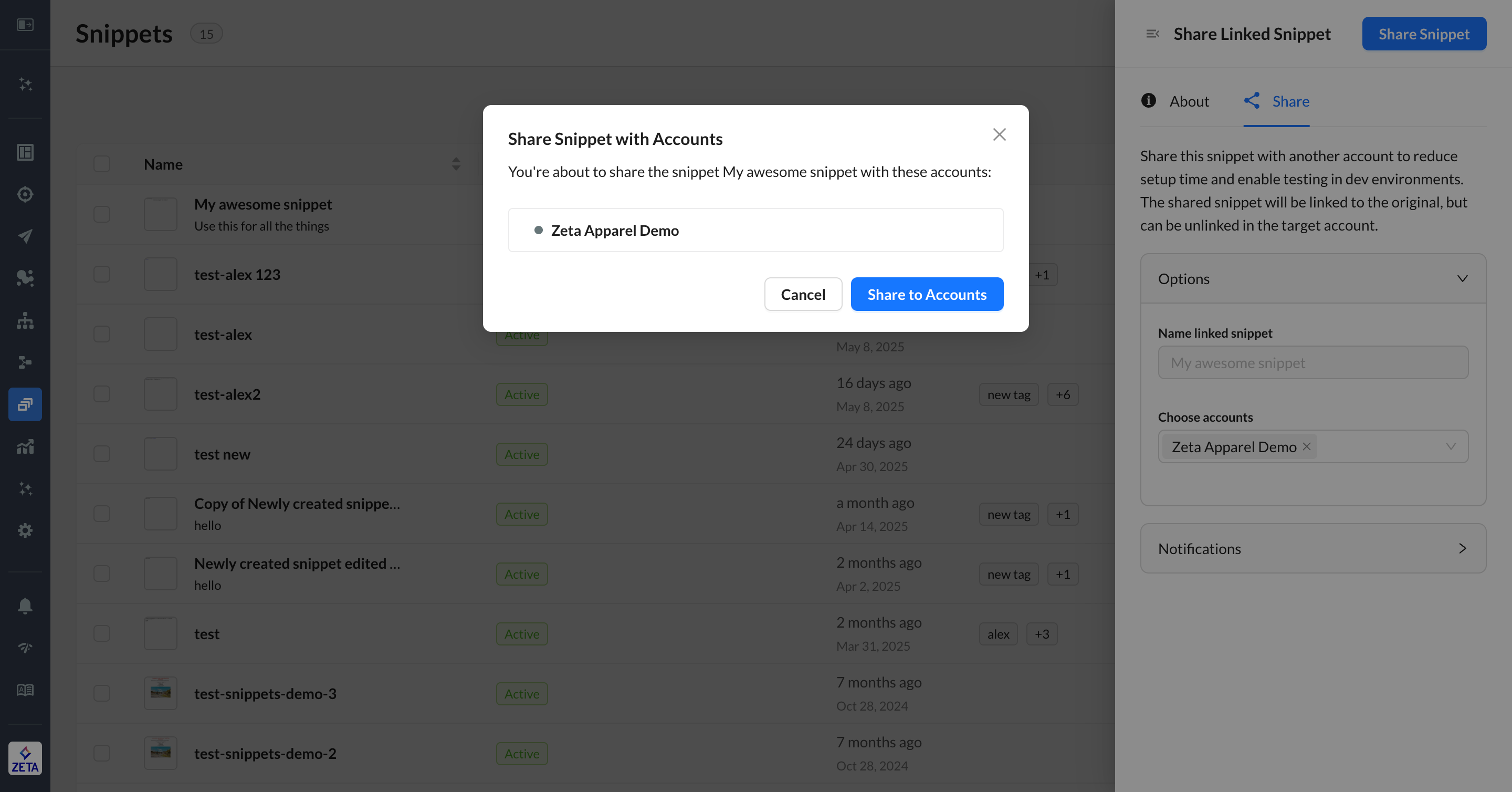
1. Clicking Share linked snippets across accounts will allow you to give permission to certain accounts to use the snippet linked from the original account. Since you’re sharing a single entity, you cannot edit the name of the linked snippet. You can optionally add tags or a notification to your teammates.

2. Confirm your selected accounts.

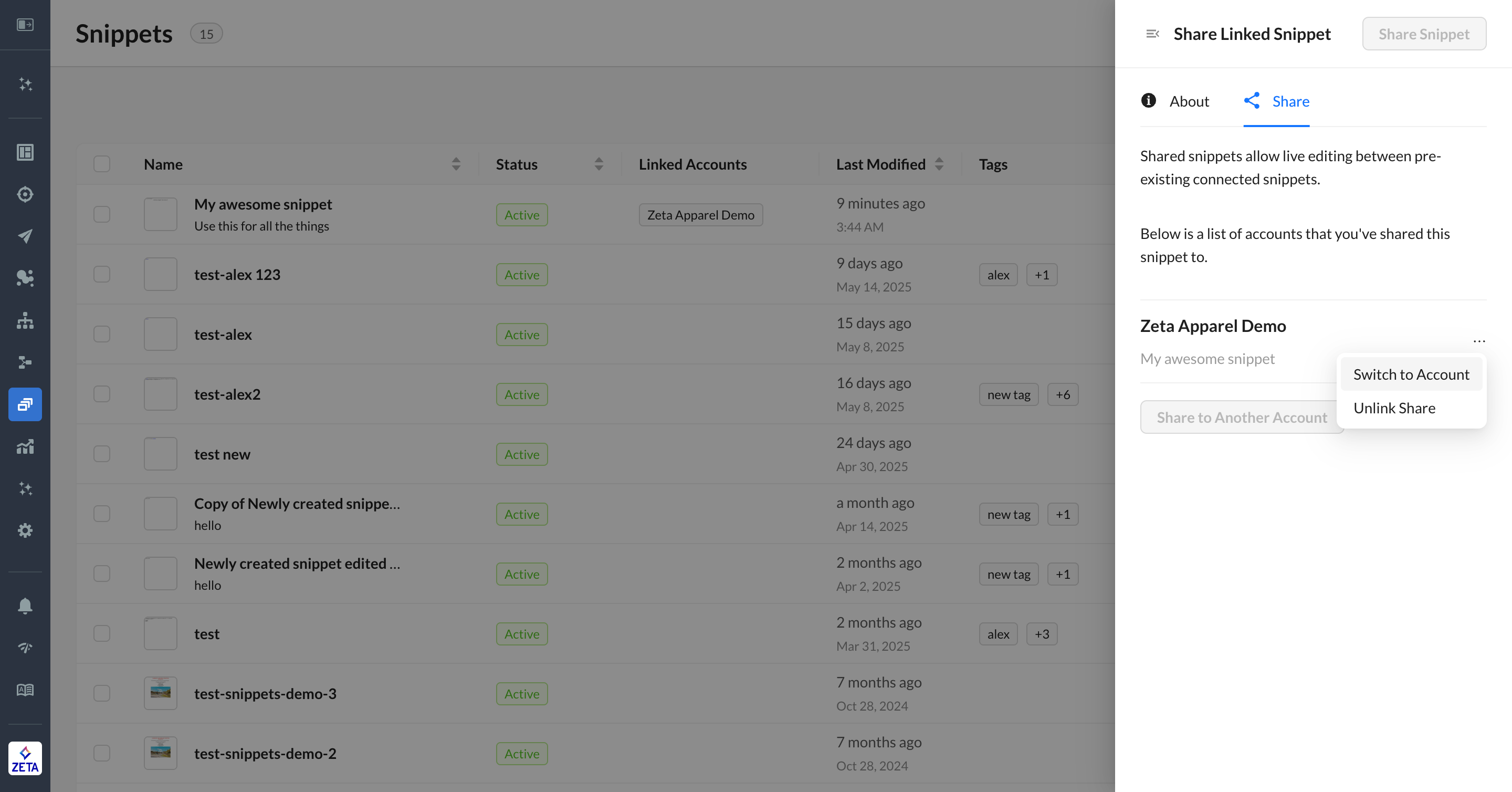
3. Once shared, you’ll see an active list of accounts that have access to this linked snippet. You can edit this list by unlinking or sharing to another account at any time; it will be automatically shown if you click Share linked snippets across accounts for this snippet again.

4. When you go to an account with a linked snippet, you’ll see an icon indicating that it’s linked in the Linked Accounts column. Since you can’t edit it, it cannot be opened in the linked account, but it can be inserted into a campaign template using codeless personalization or ZML. To make edits, return to the original account and update the original snippet. Once saved, its edits will be reflected across all accounts that are linked to the snippet.